When two-factor authentication is turned on, you might not always have access to your authenticator app when signing in to your MYOB account. That's when your one-time use backup codes come in handy. These codes were generated when you set up two-factor authentication and allow you to sign in to your MYOB account when you can't access your phone.App-based 2FA only If you don't have access to your 2FA device to get an authentication code, you can use a backup code instead. Each backup code can only be used once. | UI Text Box |
|---|
| Not using app-based 2FA? If you can't get into your account, we're here to help. Grab your account details and contact us. |
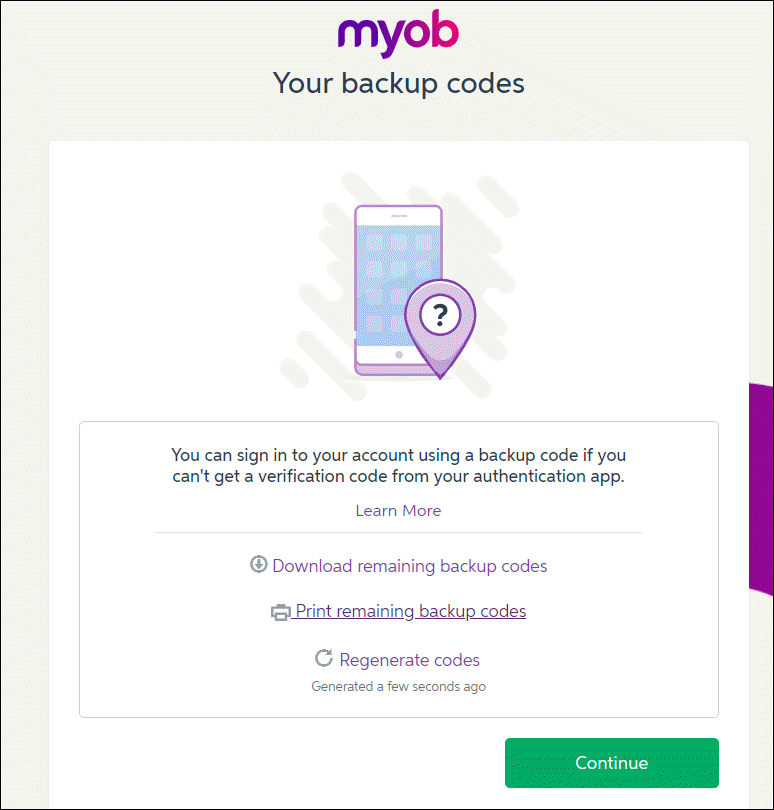
Downloading, printing or regenerating your backup codesWhen you first switch to a 2FA authenticator app, you're prompted to download 10 backup codes. You can download or print these codes again by signing into https://my.account.myob.com/backupcodes From here you can: download or print your remaining backup codes regenerate 10 new backup codes. This deactivates your old codes, which is handy if you've lost them.
 Image Added Image Added
Signing in with backup codes| UI Expand |
|---|
| title | Signing in using a backup code |
|---|
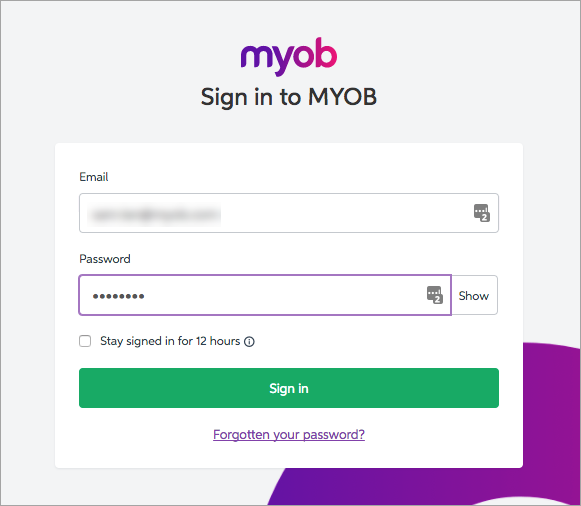
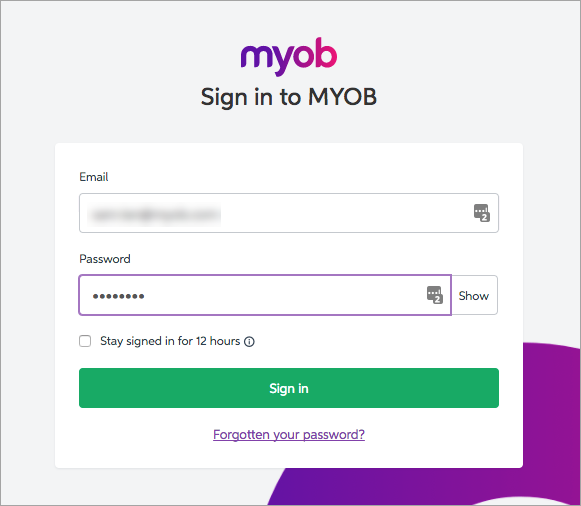
| Signing in using a backup codeStart by signing - Sign in to your MYOB account.
 Image Modified Image Modified
A screen
will appear appears asking for
a verification an authentication code.
Click Try a different way to verify your account.  Image Modified Image Modified
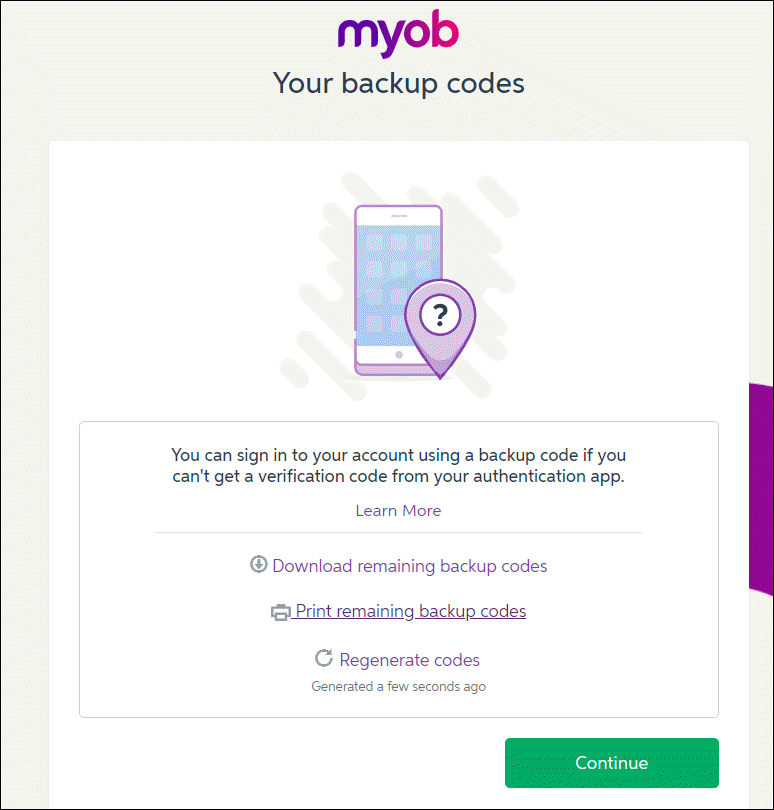
Click Use one of your backup codes.  Image Modified Image Modified
Enter your backup code in the backup code field.
The backup code you used to sign in can't be used again.  Image Modified Image Modified
Click Sign in, and you will gain access to your MYOB account. Note that the backup code you just used to sign in will no longer be usable.
|
| HTML |
|---|
<h2><i class="fa fa-comments"></i> FAQs</h2><br> |
| UI Expand |
|---|
| title | I don't have access to my authenticator app or backup codes - how can I sign in to my account? |
|---|
| I don't have access to my authenticator app or backup codes - how can I sign in to my account?If you're asked for a verification code but don't have access to your authenticator app or backup codes, please contact us: Australia / New Zealand | | HTML |
|---|
<div id="feedback" style="margin-top:50px;">
<div class="feedbackheading">
<h2>Was this information helpful?</h2>
</div>
<div class="yes">
<img id="yesImg" src="/wiki/download/attachments/5668874/yes_notSelected.png">Yes
</div>
<div class="no">
<img src="/wiki/download/attachments/5668874/no_notSelected.png">No
</div>
<div class="moreinfo">
<h3>Why not?</h3>
<p>
<form id="moreInfo" name="moreInfo">
<input type="checkbox" id="cb1" name="unclear" value="" onClick=allowSubmit()>
<label for="cb1"><span class="checkboxlabel">The instructions weren't clear</span></label><br>
<input type="checkbox" id="cb2" name="notFound" value="" onClick=allowSubmit()>
<label for="cb2"><span style="padding-bottom:2px;">I couldn't find what I was looking for</span></label><br>
<div id="inlineMoreHelpInfo">That's no good. Try searching the help. Or maybe the <a href="http://community.myob.com/" target="_blank">community forum</a> can help answer your question.<br />
<input type="text" placeholder="Search the help..." id="searchTerm"><i class="fa fa-search" id="searchButton"></i>
</div>
<input type="checkbox" id="cb3" name="productIssue" value="" onClick=allowSubmit()>
<label for="cb3">I have a problem with my software</label><br>
<div id="inlineSupportInfo">Sorry to hear that. Maybe our <a href="http://community.myob.com/" target="_blank">community forum</a> can help. </div>
<input type="checkbox" id="cb4" name="other" value="" onClick=allowSubmit()>
<label for="cb4">Something else</label><br>
</form>
<h3 id="commentsHeading">How would you improve this page?</h3>
<textarea id="comments" name="comments" form="moreInfo" placeholder="Tell us more..."></textarea>
</p>
<p id="supportText">Unfortunately, we won't be able to respond to your feedback. Please don’t enter any personal information—if you need urgent help, contact our <a href="http://myob.com/contactus" style="color:#5E2080;">support team</a> instead.</p>
<button type="button" id="submitButton" disabled>Submit</button>
</div>
<div id="submitted">
<img src="/wiki/download/attachments/5668874/submittedTick.png">Thanks for your feedback.
</div>
<div id="positiveFeedback">
<h3 id="positiveCommentsHeading">Thanks! Anything you'd like to add?</h3>
<textarea id="positiveComments" name="positiveComments" form="positiveComments" placeholder="Tell us more..."></textarea>
</p>
<p id="positiveCommentText">We’d love to know what worked so we can keep improving our help. Please don’t enter any personal information—if you need more help, get in touch with our <a href="http://myob.com/contactus" style="color:#5E2080;">support team</a>.</p>
<button type="button" id="positiveSubmitButton" disabled>Submit</button>
</div>
</div>
<script>
var sPath = window.location.pathname; // Get the path of the current window (will be used to find 'page' and 'product' variables
// var page = sPath.substring(sPath.lastIndexOf('/') + 1); // Set the 'page' variable to the html page name (eg. feedback.html)
var page; // Create global variable to store permalink for this page
var responded = 0; // initialise the 'responded' variable to indicate that no response has been recorded
var helpful = 0; // probably don't need both these variables (responded and helpful)...
var pathArray = sPath.split( '/' ); // Split the URL into chunks divided by slashes, and put into array pathArray
var product = pathArray[pathArray.length-2]; // Get the second last 'chunk' (which will be the product folder, eg. 'ec' or 'ea', based on help URLs of structure: http://help.myob.com/wiki/display/ea/Welcome+to+MYOB+Essentials+Accounting
// Wait until JQuery has loaded, then get the page variable from the content of the .tinylink div.
AJS.toInit(function(){
page = AJS.$(".tinylink").text();
});
// Initialise variables for checkbox responses
var unclear = '';
var notFound = '';
var productIssue = '';
var other = '';
var comment = '';
// Make sure the checkboxes and comment fields are cleared when the page loads
$('#comments').val('');
$('#moreInfo input[type=checkbox]').attr('checked',false);
function submitFormResult(helpful, page, product) {
var helpful = helpful;
comment = $('#comments').val();
var product = product;
var page = page;
if (page == '') {
page = window.location.href;
}
if ($('#cb1').is(":checked")) {
unclear = "Unclear";
}
if ($('#cb2').is(":checked")) {
notFound = "Could not find";
}
if ($('#cb3').is(":checked")) {
productIssue = "Product issue";
}
if ($('#cb4').is(":checked")) {
other = "Other";
}
// Post responses to the Google form
$.ajax({
url: "https://docs.google.com/forms/d/1bAixJMHVVKnRKB9N6Ug6zsLWWc5hVCIr3p3lCb-q8rM/formResponse",
data: {
"entry_19710432": helpful,
"entry_233823726": unclear,
"entry_1511608596": notFound,
"entry_1587406445": productIssue,
"entry_1989203864": other,
"entry_2056312956": comment,
"entry_1949579778": product,
"entry_1743314655": page,
},
type: "POST",
dataType: "xml",
statusCode: {
0: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
},
200: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
}
}
}); // end of ajax call
} // end of submitFormResult function
function submitPositiveFeedback (helpful, page, product) {
var helpful = helpful;
comment = $('#positiveComments').val();
var product = product;
var page = page;
if (page == '') {
page = window.location.href;
}
// Post comment to the Google form
$.ajax({
url: "https://docs.google.com/forms/d/1WfuiKR77NYihMgzeBqOffce0ido3I2DoAysBeESfybo/formResponse",
data: {
"entry_922059833": helpful,
"entry_174932397": comment,
"entry_104243485": product,
"entry_716914159": page,
},
type: "POST",
dataType: "xml",
statusCode: {
0: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
},
200: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
}
}
}); // end of ajax call
} // end of submitPositiveFeedback function
// Do this if someone clicks Yes (submit form and show thankyou message)
$(".yes").on("click", function() {
// only do this if there hasn't been a response yet!
if (responded == 0) {
// change the image to a green face
$(".yes").html( "<img src='/wiki/download/attachments/5668874/yes_Selected.png'>Yes" ).fadeIn(300);
// display the 'submitted' div with thankyou message
// $("#feedback").css('padding-bottom','50px');
// $("#submitted").fadeIn(500);
$("#positiveFeedback").fadeIn(500);
// record that the survey has been responded to
responded = 1;
helpful = "yes";
submitFormResult(helpful, page, product)
}
});
// Do this if someone clicks No (show checkboxes and comment field)
$(".no").on("click", function() {
// only do this if there hasn't been a response yet!
if (responded == 0) {
// change the image to a red face
$(".no").html( "<img src='/wiki/download/attachments/5668874/no_Selected.png'>No" ).fadeIn(300);
// display the 'moreinfo' div with additional options
$(".moreinfo").fadeIn(300);
// record that the survey has been responded to
responded = 1;
helpful = "no";
}
});
// Submit the form when the submit button is clicked
$("#submitButton").on("click", function() {
submitFormResult(helpful,page,product);
// this.disabled=true;
$('.moreinfo').fadeOut(100);
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
});
$("#positiveSubmitButton").on("click", function() {
submitPositiveFeedback(helpful,page,product);
$('#positiveFeedback').fadeOut(100);
// this.disabled=true;
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
// $('#positiveSubmitButton').prop("disabled",true);
// $('#positiveComments').val("");
});
// Change the image when hovering over Yes or No (but only before a response has been recorded)
$(".yes img").hover(function(){
if (responded == 0) { $(".yes img").attr("src","/wiki/download/attachments/5668874/yes_Selected.png").fade(500); }
},function(){
if (responded == 0) { $(".yes img").attr("src","/wiki/download/attachments/5668874/yes_notSelected.png").fadeIn(500); }
});
$(".no img").hover(function(){
if (responded == 0) { $(".no img").attr("src","/wiki/download/attachments/5668874/no_Selected.png").fadeIn(500); }
},function(){
if (responded == 0) { $(".no img").attr("src","/wiki/download/attachments/5668874/no_notSelected.png").fadeIn(500); }
});
// Change the border width of the comment field when it's in focus (TODO: Make this work with the hover below)
$("#comments").focus(
function() {
$(this).css('borderWidth', '3px');
});
// Change the border width of the comment field when hovering over it (TODO: Make this work onfocus as well)
$("#comments").hover(
function() {
$(this).css('borderWidth', '2px');
},
function() {
$(this).css('borderWidth', '2px');
});
$("#cb2").click(function() {
$("#inlineMoreHelpInfo").toggle(this.checked);
$("#searchTerm").focus();
});
$("#cb3").click(function() {
$("#inlineSupportInfo").toggle(this.checked);
});
// Activate the Submit button when a checkbox has been selected
function allowSubmit() {
var atLeastOneIsChecked = $('#moreInfo :checkbox:checked').length > 0;
if (atLeastOneIsChecked) {
$("#submitButton").prop("disabled",false);
$("#commentsHeading").fadeIn(300);
$("#comments").fadeIn(300);
$("#supportText").fadeIn(100);
}
else {
$("#submitButton").prop("disabled",true);
}
}
$('#positiveSubmitButton').prop("disabled",false);
// SUBMIT SEARCH IF USER CLICKS ON MAGNIFYING GLASS
$("#searchButton").click(function() {
var searchTerm = $("#searchTerm").val();
var encodedSearch = encodeURIComponent(searchTerm);
var searchURL = "http://help.myob.com/wiki/dosearchsite.action?queryString=" + encodedSearch + "&startIndex=0&where=ea";
// alert(searchURL);
window.location.replace(searchURL);
});
// SUBMIT SEARCH IF USER PRESSES ENTER
$('#searchTerm').keyup(function(e) {
if (e.keyCode == 13) {
var searchTerm = $("#searchTerm").val();
var encodedSearch = encodeURIComponent(searchTerm);
var searchURL = "http://help.myob.com/wiki/dosearchsite.action?queryString=" + encodedSearch + "&startIndex=0&where=ea";
// alert(searchURL);
window.location.replace(searchURL);
}
// return false;
});
</script>
| 've entered the wrong backup code |
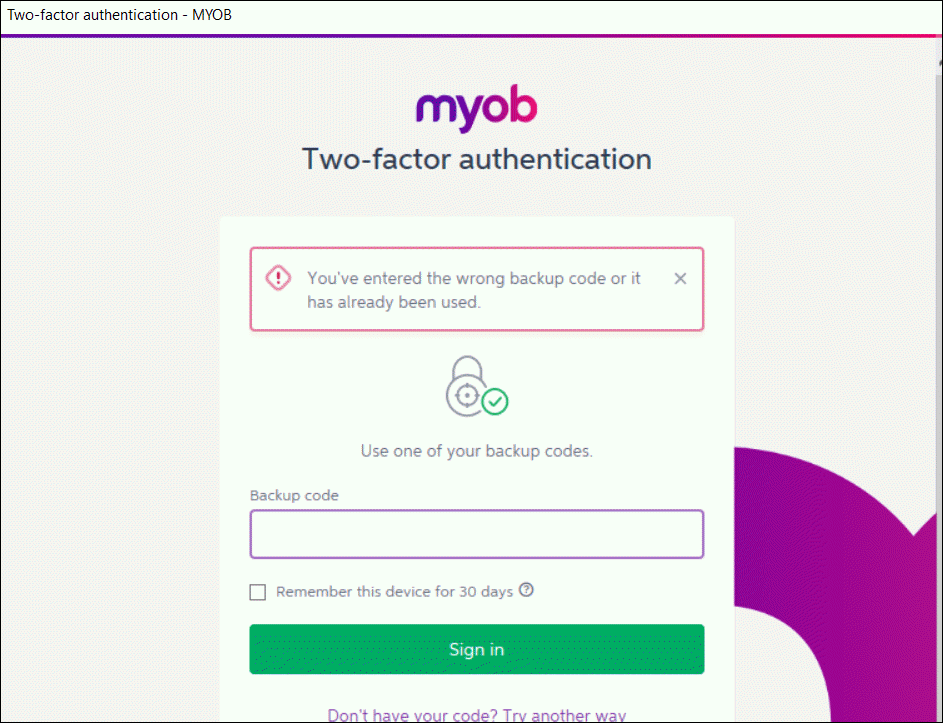
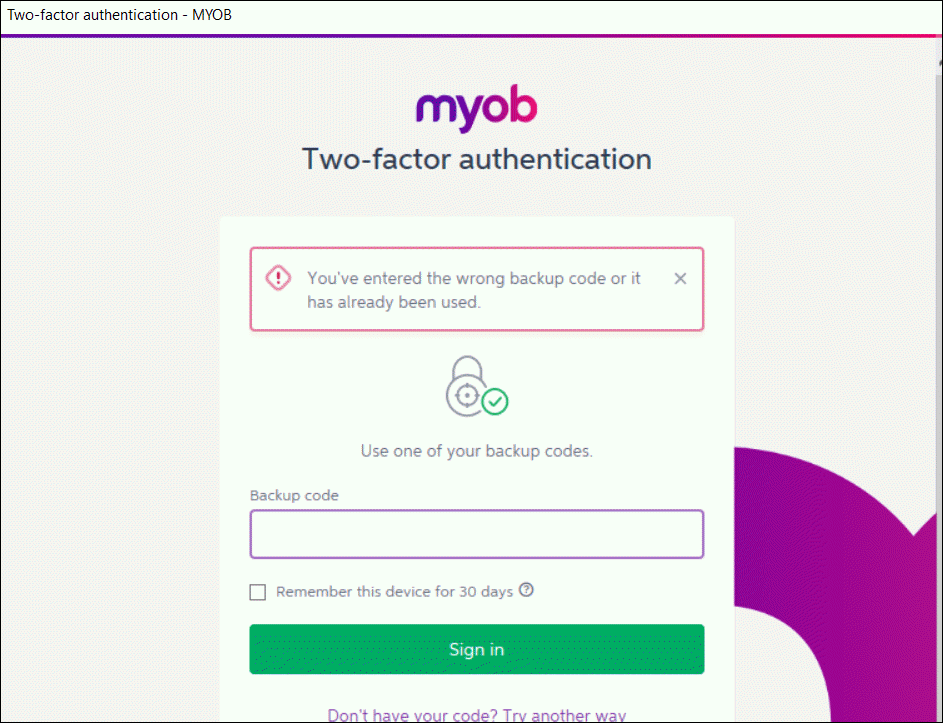
| I've entered the wrong backup codeIf you enter an incorrect backup code, you'll get the following error message:
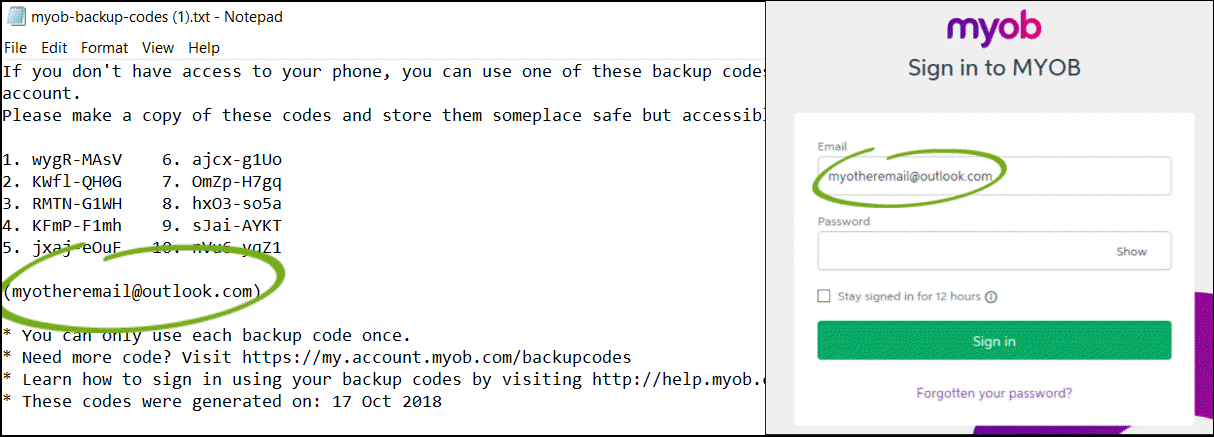
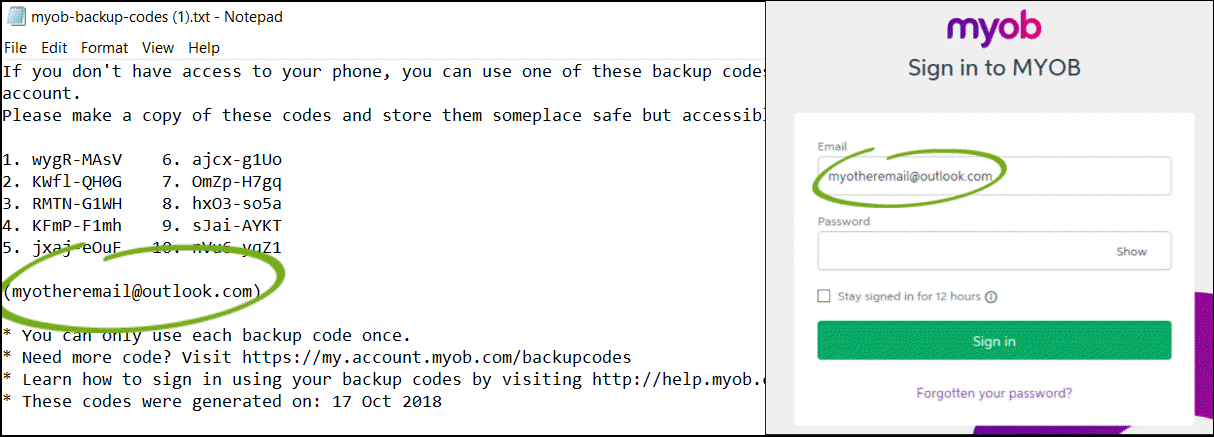
 Image Added Image Added Here's some things you can check to get past it. Have you: made a mistake when typing in the code? Check the code in your 2FA app or email and try entering it again. copied and pasted a code you've previously used. To get a set of backup codes you haven't yet used, go to https://my.account.myob.com/backupcodes, sign in and click Print remaining backup codes. entered the wrong code too many times? If you've entered the wrong code five times, your account will be locked for twenty minutes and you'll have to wait before trying again. entered a backup code for another account? If you use more than one 2FA app, have more than one account in your 2FA app or you use more than one MYOB product, it's easy to enter the wrong code for your MYOB software. To check this, make sure the email address in the backup code file you downloaded matches the email address of your MYOB login email:
 Image Added Image Added
|
| UI Expand |
|---|
| title | Don't have backup codes, or they don't work? |
|---|
| Don't have backup codes, or they don't work?If you don't have access to your backup codes, or you've tried signing in using a backup code, have had issues and none of the above tips have helped, call our support team (have your account details on hand): | HTML |
|---|
<p><b>Australia</b> - <a href="tel:1800-411-641">1800 411 641</a> | Monday to Friday <b>7am</b> to <b>7pm</b>, Saturday to Sunday <b>9am</b> to <b>5pm</b> (Melbourne time)</p> |
|
|








 Yes
Yes
 No
No
 Thanks for your feedback.
Thanks for your feedback.