| HTML Wrap |
|---|
| Once you've set up If you get stuck signing in with two-factor authentication (2FA), itwe's easy to sign in to your MYOB account using your MYOB account details and your mobile phone. Have a new device or lost your phone? See Recovering your account. Signing in with two-factor authentication Sign in to your MYOB account.
 Image Removed Image Removed
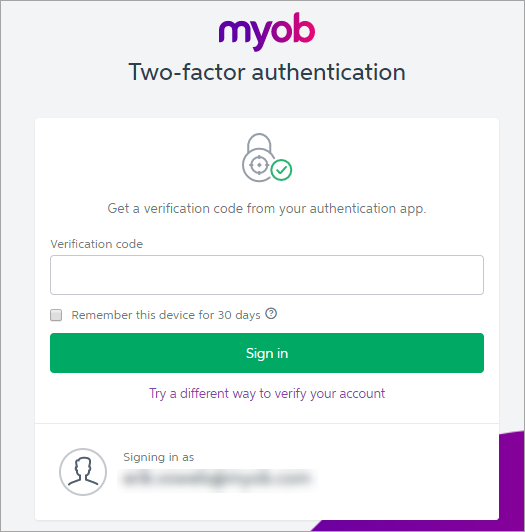
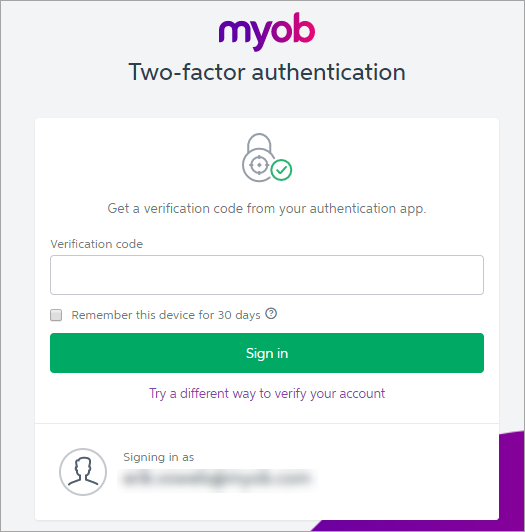
A screen will appear asking for a verification code.  Image Removed Image Removed
| UI Text Box |
|---|
| Don't have access to your phone? Click Try a different way to verify your account to use one of your one-time use backup codes. See Using your backup codes for more information. |
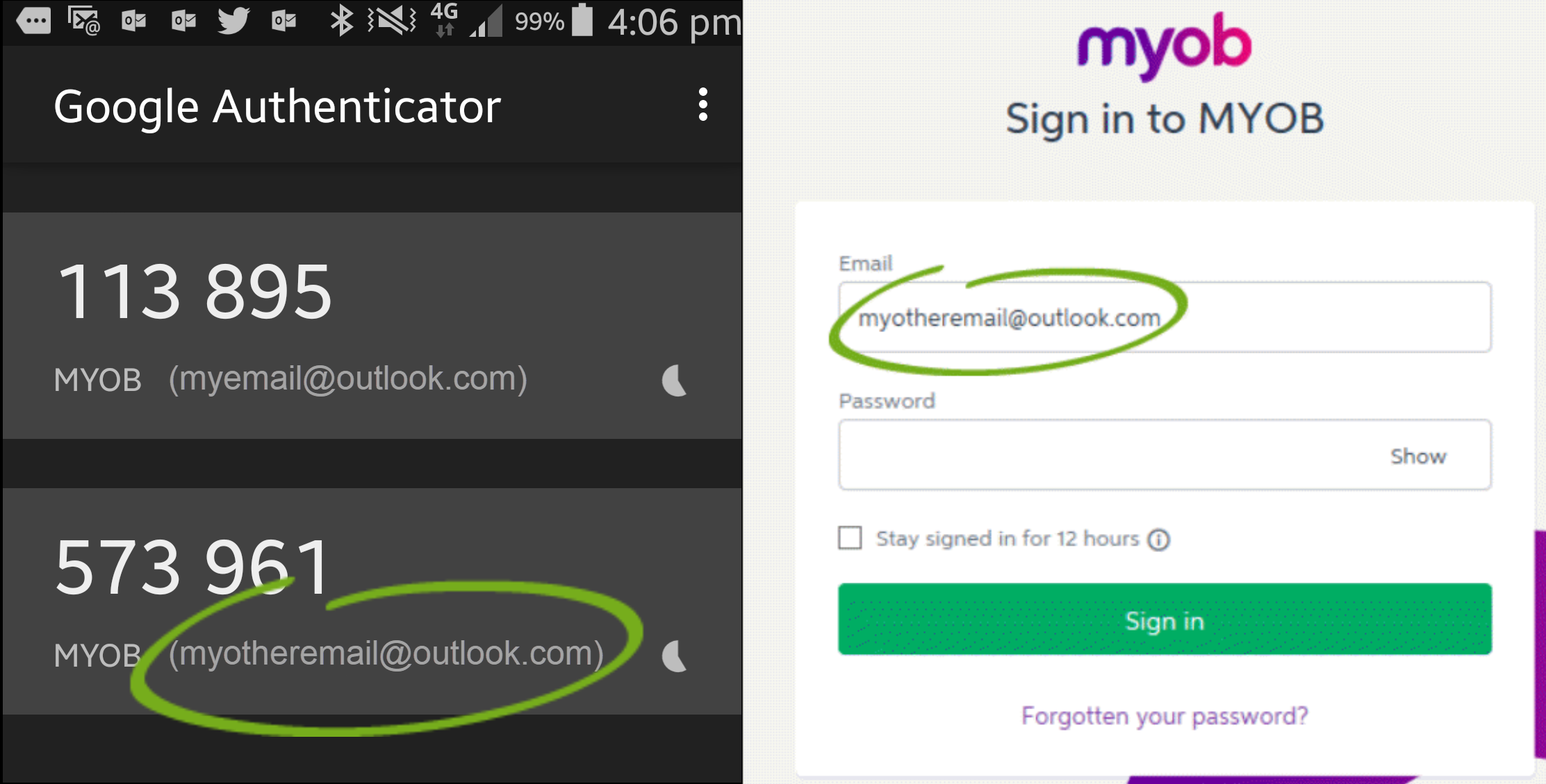
Open your authenticator app, and find the verification code for your MYOB account. It will look something like this:
 Image Removed Image Removed Enter the verification code in the Verification code field on your computer screen.re here to help. Troubleshooting (app and email 2FA only)Click Sign in, and you will gain access to your account.| HTML |
|---|
<h2><i class="fa fa-comments"></i> FAQs</h2><br> |
| UI Expand |
|---|
| title | My 2FA code email hasn't arrived |
|---|
| My 2FA code email hasn't arrivedIf your emails are taking longer than 2-3 minutes to arrive, start by refreshing your email inbox. You can also: check your junk or spam folder and mark any 2FA emails as ‘not spam’ add no-reply@myob.com to your address book or trusted sender list star, flag, or mark your 2FA emails as important. This tells your mail provider that you want these messages whitelist our IP address. Ask your IT administrator to add “198.37.156.227” to the whitelist so that emails sent from this IP address are not blocked
|
| Don't want to use two-factor authentication every time you sign in? Ticking Remember this device for 30 days will make MYOB trust your computer and browser, and not prompt you to sign in using 2-factor authentication for the next 30 days. But don't worry, you're still protected by 2FA, because if you or anyone else tries to access your account from another computer or browser, a verification code will be required. | Still not getting your 2FA emails?If your 2FA email still hasn't arrived, or you don't have access to your 2FA email account, you can always try a 2FA app, or contact us and we'll get you up and running ASAP. |
| UI Expand |
|---|
| title | Why am I being asked to enter the 2FA code even after selecting the remember for 30 days option? |
|---|
| Why am I being asked to enter the 2FA code even after selecting the remember for 30 days option? There are a couple of possible reasons for being asked to enter the 2FA code even after selecting the Remember this device for 30 days option: - Clearing cookies on your internet browser.
- Accessing your MYOB account using another device or browser that you haven't selected the Remember this device for 30 days option.
|
| UI Expand |
|---|
| title | What if I don't have my phone with me or my phone is lost? |
|---|
| What if I don't have my phone with me or my phone is lost? If you've misplaced your phone, you can still sign in with two-factor authentication using a one time use backup code. Haven't set up two-factor authentication? The codes will be made available to download at the end of the setup process. | UI Text Box |
|---|
| | It is highly recommended that you download and save/copy your backup codes in a secure, accessible location other than your phone. |
If you've misplaced your backup codes, you can download them from the Security Centre. Note that you need to sign in to the Security Centre using 2-factor authentication. If you've misplaced your phone and your one-use backup codes, please see Recovering your account. |
| UI Expand |
|---|
| title | What happens if I get a new phone or mobile number? |
|---|
| What happens if I get a new phone or mobile number? Because the authentication app is tied to the phone it's installed on, if you change your number but use the same phone, 2FA won't be affected. But if you change phones, you'll no longer be able to access your verification codes until you enable 2FA on your new device. First, before getting rid of your old phone, you need to turn off 2-factor authentication. Alternatively, you can sign in using one of your backup codes. If you can't access your phone or backup codes, please see Recovering your account. |
| UI Expand |
|---|
| title | Why am I receiving an error when signing in? |
|---|
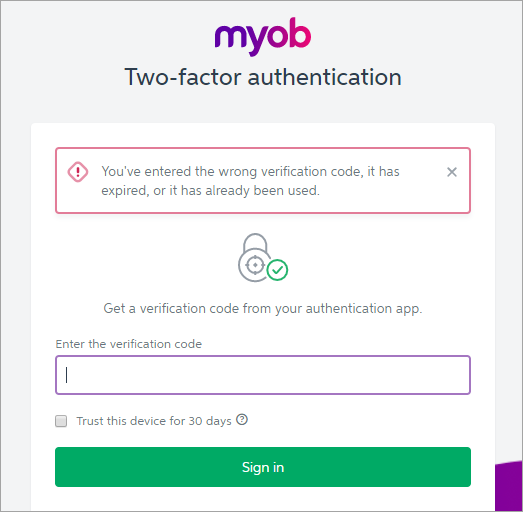
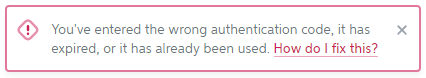
| Why am I receiving an error when signing in? Image Removed Image Removed
The most common cause for an authentication error is that the time zone on your device is incorrect. Your device should have an option to automatically sync the date and time. Apple device - follow the instructions here. Android device using Google Authenticator - instructions on syncing the time in the app found here. Any other device - see your device user guide for instructions. |
| HTML |
|---|
<div id="feedback" style="margin-top:50px;">
<div class="feedbackheading">
<h2>Was this information helpful?</h2>
</div>
<div class="yes">
<img id="yesImg" src="/wiki/download/attachments/5668874/yes_notSelected.png">Yes
</div>
<div class="no">
<img src="/wiki/download/attachments/5668874/no_notSelected.png">No
</div>
<div class="moreinfo">
<h3>Why not?</h3>
<p>
<form id="moreInfo" name="moreInfo">
<input type="checkbox" id="cb1" name="unclear" value="" onClick=allowSubmit()>
<label for="cb1"><span class="checkboxlabel">The instructions weren't clear</span></label><br>
<input type="checkbox" id="cb2" name="notFound" value="" onClick=allowSubmit()>
<label for="cb2"><span style="padding-bottom:2px;">I couldn't find what I was looking for</span></label><br>
<div id="inlineMoreHelpInfo">That's no good. Try searching the help. Or maybe the <a href="http://community.myob.com/" target="_blank">community forum</a> can help answer your question.<br />
<input type="text" placeholder="Search the help..." id="searchTerm"><i class="fa fa-search" id="searchButton"></i>
</div>
<input type="checkbox" id="cb3" name="productIssue" value="" onClick=allowSubmit()>
<label for="cb3">I have a problem with my software</label><br>
<div id="inlineSupportInfo">Sorry to hear that. Maybe our <a href="http://community.myob.com/" target="_blank">community forum</a> can help. </div>
<input type="checkbox" id="cb4" name="other" value="" onClick=allowSubmit()>
<label for="cb4">Something else</label><br>
</form>
<h3 id="commentsHeading">How would you improve this page?</h3>
<textarea id="comments" name="comments" form="moreInfo" placeholder="Tell us more..."></textarea>
</p>
<p id="supportText">Unfortunately, we won't be able to respond to your feedback. Please don’t enter any personal information—if you need urgent help, contact our <a href="http://myob.com/contactus" style="color:#5E2080;">support team</a> instead.</p>
<button type="button" id="submitButton" disabled>Submit</button>
</div>
<div id="submitted">
<img src="/wiki/download/attachments/5668874/submittedTick.png">Thanks for your feedback.
</div>
<div id="positiveFeedback">
<h3 id="positiveCommentsHeading">Thanks! Anything you'd like to add?</h3>
<textarea id="positiveComments" name="positiveComments" form="positiveComments" placeholder="Tell us more..."></textarea>
</p>
<p id="positiveCommentText">We’d love to know what worked so we can keep improving our help. Please don’t enter any personal information—if you need more help, get in touch with our <a href="http://myob.com/contactus" style="color:#5E2080;">support team</a>.</p>
<button type="button" id="positiveSubmitButton" disabled>Submit</button>
</div>
</div>
<script>
var sPath = window.location.pathname; // Get the path of the current window (will be used to find 'page' and 'product' variables
// var page = sPath.substring(sPath.lastIndexOf('/') + 1); // Set the 'page' variable to the html page name (eg. feedback.html)
var page; // Create global variable to store permalink for this page
var responded = 0; // initialise the 'responded' variable to indicate that no response has been recorded
var helpful = 0; // probably don't need both these variables (responded and helpful)...
var pathArray = sPath.split( '/' ); // Split the URL into chunks divided by slashes, and put into array pathArray
var product = pathArray[pathArray.length-2]; // Get the second last 'chunk' (which will be the product folder, eg. 'ec' or 'ea', based on help URLs of structure: http://help.myob.com/wiki/display/ea/Welcome+to+MYOB+Essentials+Accounting
// Wait until JQuery has loaded, then get the page variable from the content of the .tinylink div.
AJS.toInit(function(){
page = AJS.$(".tinylink").text();
});
// Initialise variables for checkbox responses
var unclear = '';
var notFound = '';
var productIssue = '';
var other = '';
var comment = '';
// Make sure the checkboxes and comment fields are cleared when the page loads
$('#comments').val('');
$('#moreInfo input[type=checkbox]').attr('checked',false);
function submitFormResult(helpful, page, product) {
var helpful = helpful;
comment = $('#comments').val();
var product = product;
var page = page;
if (page == '') {
page = window.location.href;
}
if ($('#cb1').is(":checked")) {
unclear = "Unclear";
}
if ($('#cb2').is(":checked")) {
notFound = "Could not find";
}
if ($('#cb3').is(":checked")) {
productIssue = "Product issue";
}
if ($('#cb4').is(":checked")) {
other = "Other";
}
// Post responses to the Google form
$.ajax({
url: "https://docs.google.com/forms/d/1bAixJMHVVKnRKB9N6Ug6zsLWWc5hVCIr3p3lCb-q8rM/formResponse",
data: {
"entry_19710432": helpful,
"entry_233823726": unclear,
"entry_1511608596": notFound,
"entry_1587406445": productIssue,
"entry_1989203864": other,
"entry_2056312956": comment,
"entry_1949579778": product,
"entry_1743314655": page,
},
type: "POST",
dataType: "xml",
statusCode: {
0: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
},
200: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
}
}
}); // end of ajax call
} // end of submitFormResult function
function submitPositiveFeedback (helpful, page, product) {
var helpful = helpful;
comment = $('#positiveComments').val();
var product = product;
var page = page;
if (page == '') {
page = window.location.href;
}
// Post comment to the Google form
$.ajax({
url: "https://docs.google.com/forms/d/1WfuiKR77NYihMgzeBqOffce0ido3I2DoAysBeESfybo/formResponse",
data: {
"entry_922059833": helpful,
"entry_174932397": comment,
"entry_104243485": product,
"entry_716914159": page,
},
type: "POST",
dataType: "xml",
statusCode: {
0: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
},
200: function () {
// display the 'submitted' div with thankyou message
if (helpful == "no") {
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
}
}
}
}); // end of ajax call
} // end of submitPositiveFeedback function
// Do this if someone clicks Yes (submit form and show thankyou message)
$(".yes").on("click", function() {
// only do this if there hasn't been a response yet!
if (responded == 0) {
// change the image to a green face
$(".yes").html( "<img src='/wiki/download/attachments/5668874/yes_Selected.png'>Yes" ).fadeIn(300);
// display the 'submitted' div with thankyou message
// $("#feedback").css('padding-bottom','50px');
// $("#submitted").fadeIn(500);
$("#positiveFeedback").fadeIn(500);
// record that the survey has been responded to
responded = 1;
helpful = "yes";
submitFormResult(helpful, page, product)
}
});
// Do this if someone clicks No (show checkboxes and comment field)
$(".no").on("click", function() {
// only do this if there hasn't been a response yet!
if (responded == 0) {
// change the image to a red face
$(".no").html( "<img src='/wiki/download/attachments/5668874/no_Selected.png'>No" ).fadeIn(300);
// display the 'moreinfo' div with additional options
$(".moreinfo").fadeIn(300);
// record that the survey has been responded to
responded = 1;
helpful = "no";
}
});
// Submit the form when the submit button is clicked
$("#submitButton").on("click", function() {
submitFormResult(helpful,page,product);
// this.disabled=true;
$('.moreinfo').fadeOut(100);
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
});
$("#positiveSubmitButton").on("click", function() {
submitPositiveFeedback(helpful,page,product);
$('#positiveFeedback').fadeOut(100);
// this.disabled=true;
$("#feedback").css('padding-bottom','50px');
$("#submitted").fadeIn(500);
// $('#positiveSubmitButton').prop("disabled",true);
// $('#positiveComments').val("");
});
// Change the image when hovering over Yes or No (but only before a response has been recorded)
$(".yes img").hover(function(){
if (responded == 0) { $(".yes img").attr("src","/wiki/download/attachments/5668874/yes_Selected.png").fade(500); }
},function(){
if (responded == 0) { $(".yes img").attr("src","/wiki/download/attachments/5668874/yes_notSelected.png").fadeIn(500); }
});
$(".no img").hover(function(){
if (responded == 0) { $(".no img").attr("src","/wiki/download/attachments/5668874/no_Selected.png").fadeIn(500); }
},function(){
if (responded == 0) { $(".no img").attr("src","/wiki/download/attachments/5668874/no_notSelected.png").fadeIn(500); }
});
// Change the border width of the comment field when it's in focus (TODO: Make this work with the hover below)
$("#comments").focus(
function() {
$(this).css('borderWidth', '3px');
});
// Change the border width of the comment field when hovering over it (TODO: Make this work onfocus as well)
$("#comments").hover(
function() {
$(this).css('borderWidth', '2px');
},
function() {
$(this).css('borderWidth', '2px');
});
$("#cb2").click(function() {
$("#inlineMoreHelpInfo").toggle(this.checked);
$("#searchTerm").focus();
});
$("#cb3").click(function() {
$("#inlineSupportInfo").toggle(this.checked);
});
// Activate the Submit button when a checkbox has been selected
function allowSubmit() {
var atLeastOneIsChecked = $('#moreInfo :checkbox:checked').length > 0;
if (atLeastOneIsChecked) {
$("#submitButton").prop("disabled",false);
$("#commentsHeading").fadeIn(300);
$("#comments").fadeIn(300);
$("#supportText").fadeIn(100);
}
else {
$("#submitButton").prop("disabled",true);
}
}
$('#positiveSubmitButton').prop("disabled",false);
// SUBMIT SEARCH IF USER CLICKS ON MAGNIFYING GLASS
$("#searchButton").click(function() {
var searchTerm = $("#searchTerm").val();
var encodedSearch = encodeURIComponent(searchTerm);
var searchURL = "http://help.myob.com/wiki/dosearchsite.action?queryString=" + encodedSearch + "&startIndex=0&where=ea";
// alert(searchURL);
window.location.replace(searchURL);
});
// SUBMIT SEARCH IF USER PRESSES ENTER
$('#searchTerm').keyup(function(e) {
if (e.keyCode == 13) {
var searchTerm = $("#searchTerm").val();
var encodedSearch = encodeURIComponent(searchTerm);
var searchURL = "http://help.myob.com/wiki/dosearchsite.action?queryString=" + encodedSearch + "&startIndex=0&where=ea";
// alert(searchURL);
window.location.replace(searchURL);
}
// return false;
});
</script>
|
| I'm getting an error when entering my code |
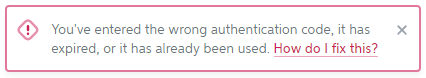
| Are you seeing this error?  Image Added Image Added
Check the following: | UI Expand |
|---|
| title | Have you entered a code for another account? |
|---|
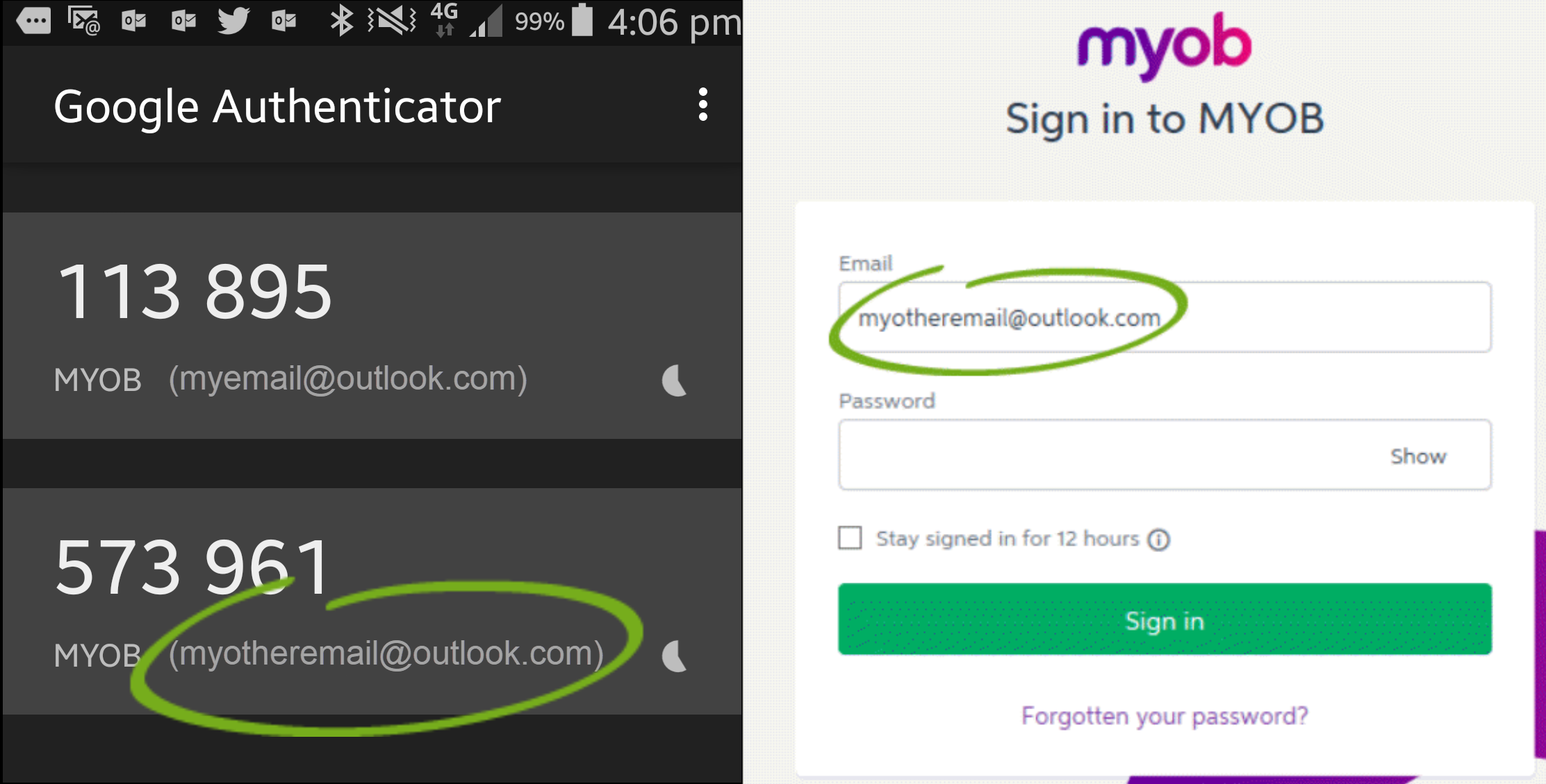
| Have you entered a code for another account?If you use more than one 2FA app, have more than one account in your 2FA app or you use more than one MYOB product, it's easy to enter the wrong code for your MYOB software. Check that you are getting the code from the correct 2FA app and try again.
For example, if you're using app-based 2FA and you have two MYOB accounts, check the email address under the code – it needs to be same as your MYOB login email for the MYOB account you're trying to access:
 Image Added Image Added |
| UI Expand |
|---|
| title | Have you entered an expired code? |
|---|
| Have you entered an expired code?If you're using: Is it taking too long to get codes using email 2FA? Consider switching to app 2FA, as it generates codes instantly. |
| UI Expand |
|---|
| title | Is your time zone out of sync? (Android only) |
|---|
| Is your time zone out of sync? (Android only)The codes that Google Authenticator generates depend on the correct time on your Android device. If your verification codes generated by Google Authenticator aren’t working, it might be because the time on your Android device is incorrect Follow the instructions for syncing Google Authenticator on an Android device. |
| UI Expand |
|---|
| title | Have you locked yourself out? |
|---|
| Have you locked yourself out?If you've entered the wrong code five times, your account will be locked for twenty minutes and you'll have to wait before trying again. If you can't receive 2FA codes (for example, if you've lost your phone), and don't have backup codes, visit the contact us page and ask MOCA, our virtual assistant, for help. If MOCA can't help, you'll be guided to our other support options, including live chat. |
|
| UI Expand |
|---|
| title | I’m still asked for a code after selecting "Trust this device" |
|---|
| I’m still asked for a code after selecting "Trust this device"The option Trust this device for 30 days only works when you sign in with the same device and browser you were using when you selected it (for example, using Chrome on your laptop, or Internet Explorer on your tablet). If you sign in from another device or browser, 2FA will still be required. There are some reasons you might still be prompted for a 2FA code after selecting this option. For more details see Trust this device for 30 days. |
| UI Expand |
|---|
| title | I'm being returned to the sign-in window after entering my 2FA code |
|---|
| I'm being returned to the sign-in window after entering my 2FA codeClear your internet browser cache and try again (see these instructions). If you're still experiencing the issue, make sure you're opening your MYOB product using the correct link. If you're using the upgraded MYOB Essentials or MYOB Business, log in at app.myob.com If you're using the older MYOB Essentials: |
| UI Expand |
|---|
| title | I temporarily don't have access to my phone |
|---|
| I temporarily don't have access to my phoneLeft your phone at home? You can use a backup code instead of a 2FA code. If you don't have backup codes, don't have backup codes, visit the contact us page and ask MOCA, our virtual assistant, for help. If MOCA can't help, you'll be guided to our other support options, including live chat. |
| UI Expand |
|---|
| title | I can't close the 2FA window |
|---|
| I can't close the 2FA windowPress Alt + F4 to close the 2FA window. Note that you'll still need to enter a correct 2FA code if you want to access your MYOB software. |
Troubleshooting (SMS 2FA)If you're set up for SMS 2FA and you're having any issues, visit the contact us page and ask MOCA, our virtual assistant, for help. If MOCA can't help, you'll be guided to our other support options, including live chat. I'm still stuck!If you still can't sign in, visit the contact us page and ask MOCA, our virtual assistant, for help. If MOCA can't help, you'll be guided to our other support options, including live chat. | HTML |
|---|
<h2><i class="fa fa-comments"></i> FAQs</h2> |
| UI Expand |
|---|
| title | What devices can I use for 2FA? |
|---|
| It depends what 2FA method you're using: App - Android, iOS and Windows phone or tablet devices. Email - Any computer or device that can access the email account you use to sign in to MYOB.
|
| UI Expand |
|---|
| title | Do I need to enter a 2FA code every time I sign in? |
|---|
| Whenever you sign in with a new device or browser, you'll need to enter a code. If you don't want enter a code every time, choose the Trust this device for 30 days option as you sign in. MYOB will remember this device and you won't be asked for a code for the next 30 days. Learn more about trusting devices. |
| UI Expand |
|---|
| title | What if I change my device or phone number? |
|---|
| 2FA is only affected if you change the device you want to use, not your phone number. You can only receive codes on one device at a time, so you'll need to change your 2FA device. |
| UI Expand |
|---|
| title | Do I need phone reception or internet access? |
|---|
| It depends what 2FA method you're using: |
| UI Expand |
|---|
| title | How do I change my 2FA email address? |
|---|
| If you use email 2FA, your verification codes are sent to the email address you use to sign into your MYOB software. If you want to change this address, you'll need to update your login details. | UI Text Box |
|---|
| If you don't have access to your old email account, you'll need to contact us for help. |
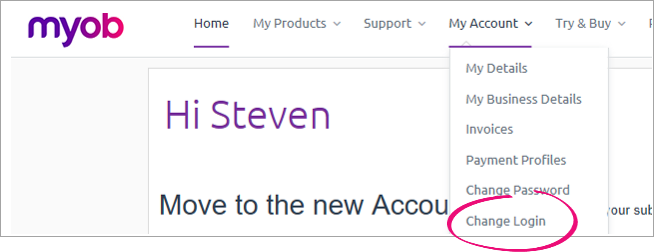
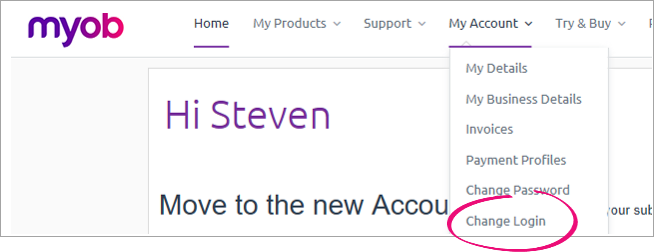
Sign in to my.MYOB with your current email address and password (sign in here: Australia | New Zealand). If prompted, enter your 2FA verification code. Go to the My Account menu at the top of the screen and choose Change Login.  Image Added Image Added
Update your login.
Still need help? Visit the Contact Us page and we'll be happy to help. |
| HTML Wrap |
|---|
| width | 15% |
|---|
| class | col span_1_of_5 |
|---|
| | |
| HTML Wrap |
|---|
| float | left |
|---|
| class | col span_1_of_5 |
|---|
| |
|







 Yes
Yes
 No
No
 Thanks for your feedback.
Thanks for your feedback.