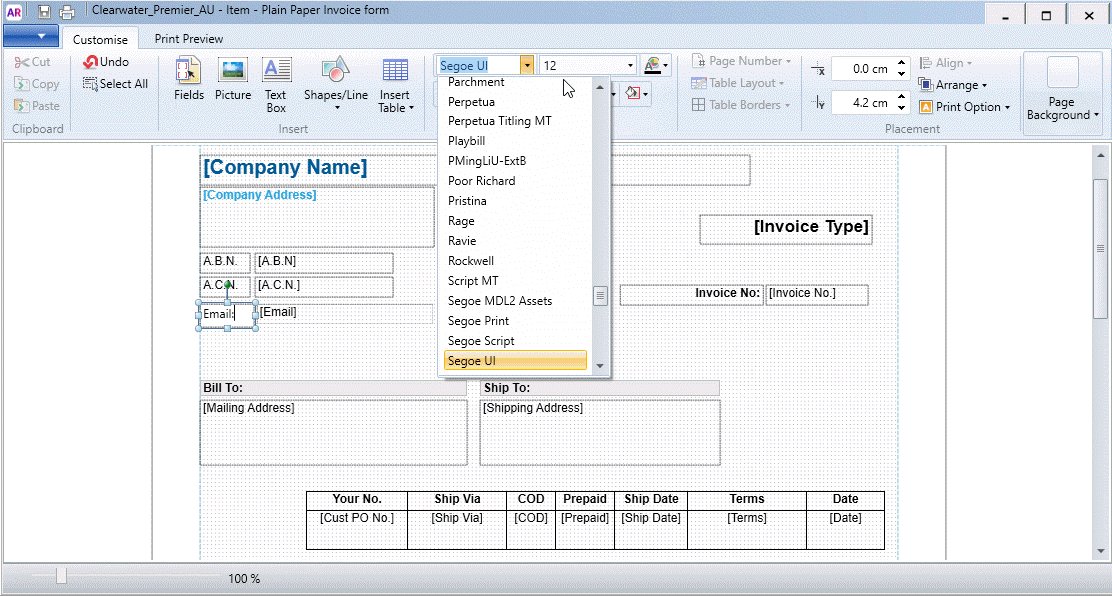
When personalising your forms (Setup menu > Customise Forms > select form > Customise), use the Customisation Customise tab in the Form window to add text and data fields and change field properties (such as font and colour).  Image Removed Image Removed
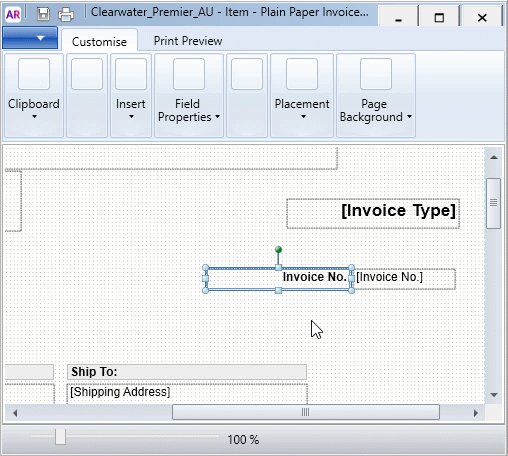
Data fields automatically fill in for you when printed or emailed, such as the name of the customer you're invoicing or the invoice due date. Data field content is drawn from information stored in your company file such as transaction or card details, or details from the Company Information window. When you're customising a form, data fields are identified with  Image Added Image Added Text boxes and data fieldsText in forms appears either in a text box or data field. But what's the difference?  Image Added Image Added
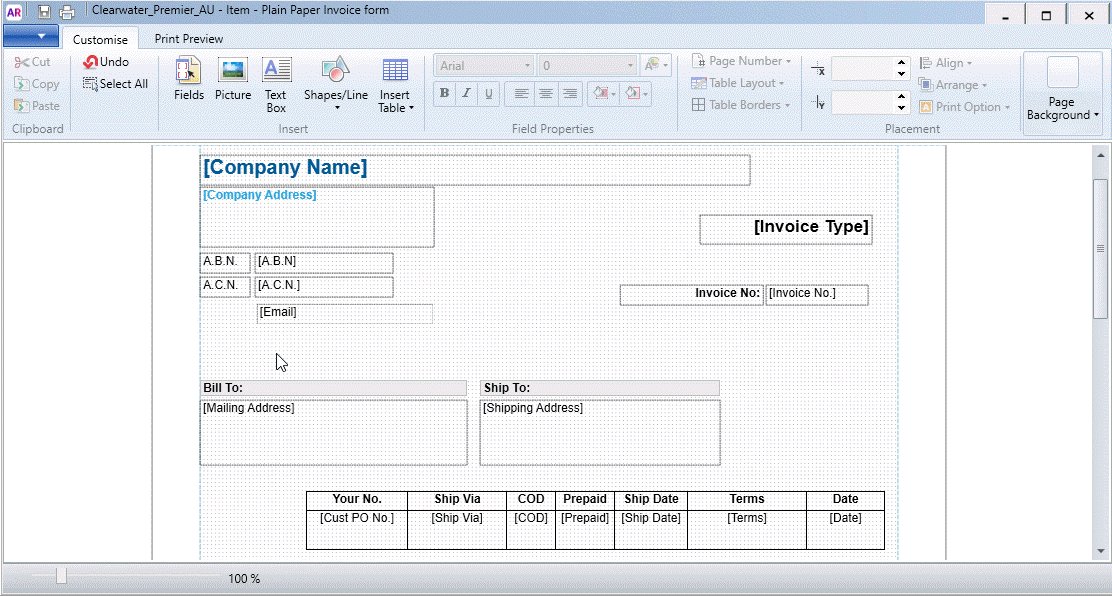
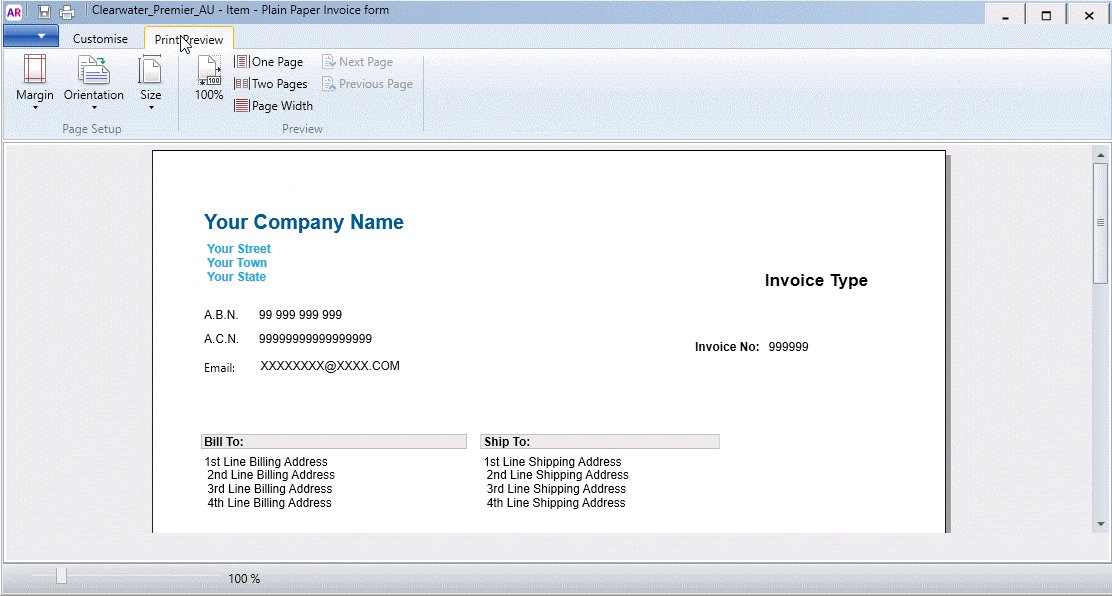
On the printed form, it looks like this:  Image Added Image Added
| Text boxes | These contain whatever text you'd like to display on your form. For example, you might add a text box to the footer of an invoice to display your refund policy. Text boxes can also be used as labels to describe adjacent data fields, like the Invoice No: example above. Text within text boxes can be changed or removed to suit the needs of your form. | | Data fields | These fields appear within square brackets, such as [Company Name]. |
| The info in these fields can't be changed because it comes from transaction or card details, or from the Company Information window. This includes information like your company name, an invoice number or a customer's address. Which fields can I add to my form? |
| UI Expand |
|---|
| title | To add text to a form |
|---|
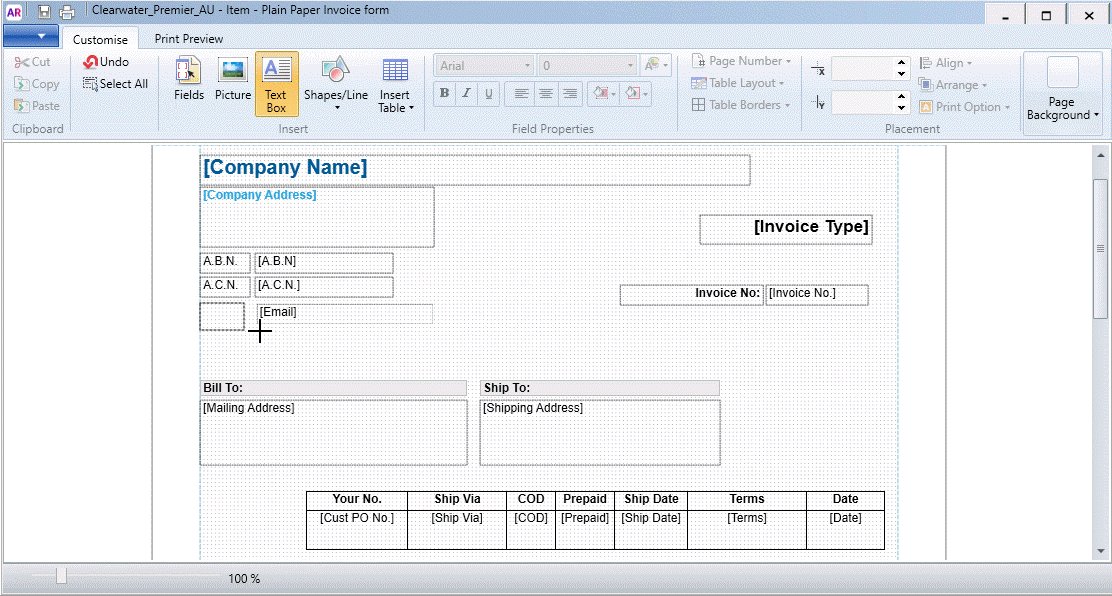
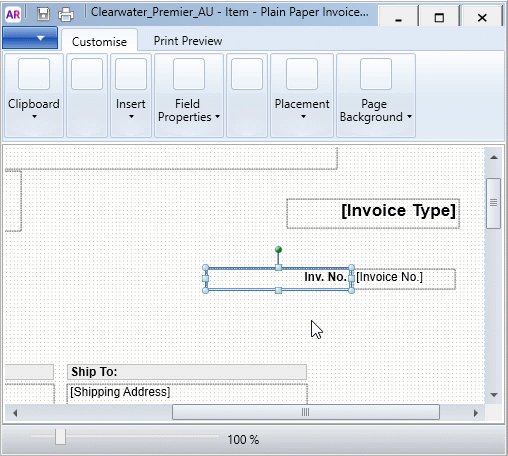
| To add text to a form- Open the form you want to add text to (Setup menu > Customise Forms > click the form > Customise).
- In the Customise tab, click Text Box.
- Click and drag the mouse cursor over the area of the form where you want the text field to appear.
Double-click in the text field and type the text you want to appear.
 Image Removed Image Removed Image Added Image Added
| ui-text-box |
|---|
| If you don't want to see a border around the text box when you print the form, click the fill outline icon and choose No Colors:  Image Added Image Added
|
|
| ui-expand |
|---|
| title | To add a data field to a form |
|---|
| To add a data field to a form- Open the form you want to add data fields to (Setup menu > Customise Forms > click the form > Customise).
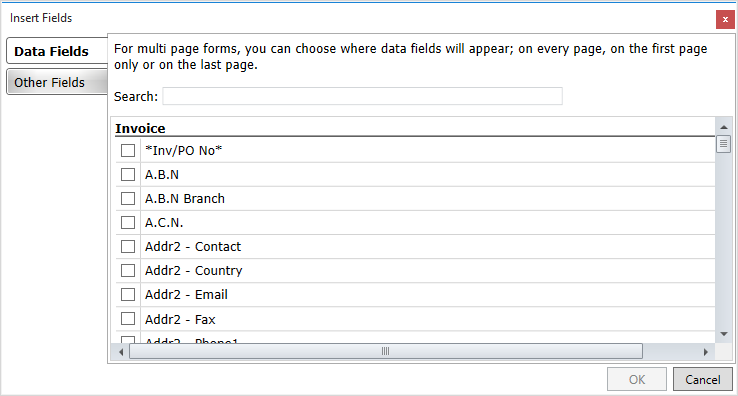
- In the Customise tab, click Fields. The Insert Fields window appears.
 Image Modified Image Modified - Select the fields you require by clicking in the column next to them. For a description of each data field, see Fields and columns you can add to forms. Can't find the field you want? Perhaps it's a table column and not a field. Learn about table columns.
- For some fields you need to select where you want the field to appear when a form has multiple pages. You can choose to show the field on every page, or just at the start (first page) or end (last page).
- When you've finished making your selections, click OK. The selected data fields appear on the form.
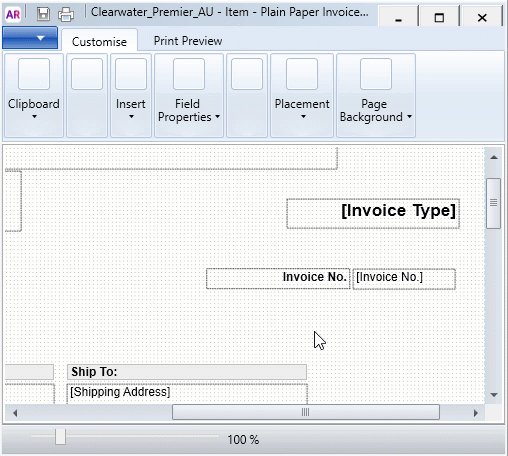
- Move the field to the required position by clicking and dragging it, or entering placement coordinates in the Customise tab.
 Image Removed Image Removed Image Added Image Added
|
| UI Expand |
|---|
| title | To edit or delete a field |
|---|
| To edit or delete a field- Select the field you want to edit in the Form window.
- Edit the properties of the field using the options in the Customise tab.
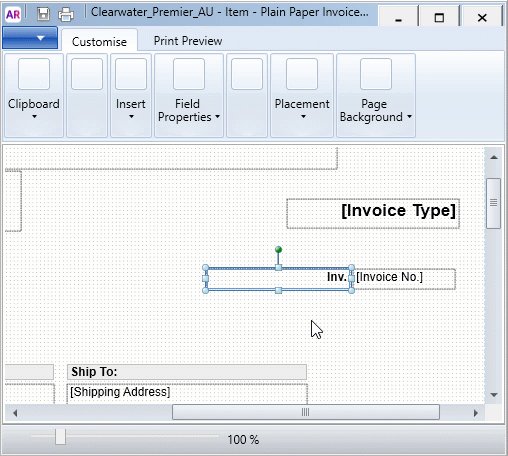
- For text fields, you can To edit the text by in a text box, double-clicking click in the text fieldbox and make your changes.
 Image Added Image Added - Move or resize the field as required.
To delete a field, right-click the field and choose Delete.  Image Added Image Added
|
| HTML |
|---|
<h2><i class="fa fa-comments"></i> FAQs</h2><br> |
| UI Expand |
|---|
| title | How do I add my accepted payment methods to my invoices? |
|---|
| How do I add my accepted payment methods to my invoices?To display your accepted payment methods on your invoices, you can add a text field which contains this info. See To add text to a form above Personalising invoices for details. Or, you can create a comment containing your accepted payment methods, then choose this comment when recording your sale. You can also modify your invoice form to ensure the comment field is sized and positioned according to its content, for example you can position the comment field at the bottom of the invoice and enlarge the field to span the page. Whichever method you use, make sure you select the modified form (containing your accepted payment methods) when you email or print your invoices. |
|